超详细的 Stable Diffusion ComfyUI 基础教程(一):安装与常用插件
发布时间:2024年06月06日
前言
相信大家玩 Stable Diffusion(以下简称 SD)都是用的 web UI 操作界面吧,不知道有没有小伙伴听说过 ComfyUI。
ComfyUI 是 一个基于节点流程的 Stable Diffusion 操作界面,可以通过流程,实现了更加精准的工作流定制和完善的可复现性。每一个模块都有特定的的功能,我们可以通过调整模块连接达到不同的出图效果。但节点式的工作流也提高了一部分使用门槛。同时,因为内部生成流程做了优化,生成图片时的速度相较于 webui 有明显提升,对显存要求也更低(4G 就能很好的运行)。
查看更多ComfyUI教程,请访问原文地址:
一、优劣势
优势:
.对显存要求相对较低,启动速度快,出图速度快;
.具有更高的生成自由度;
.可以和 webui 共享环境和模型;
.可以搭建自己的工作流程,可以导出流程并分享给别人,报错的时候也能清晰的发现错误出在哪一步;
.生成的图片拖进后会还原整个工作流程,模型也会选择好。
劣势:
.操作门槛高,需要有清晰的逻辑;
.生态没有 webui 多(常用的都有),也有一些针对 Comfyui 开发的有趣插件。
二、下载安装
1. 首先我们从 github 上下载作者部署好环境和依赖的整合包(不用我们再去部署了,对编程小白来说简直太幸福了)
2. 点击链接: https://github.com/comfyanonymous/ComfyUI#installingng
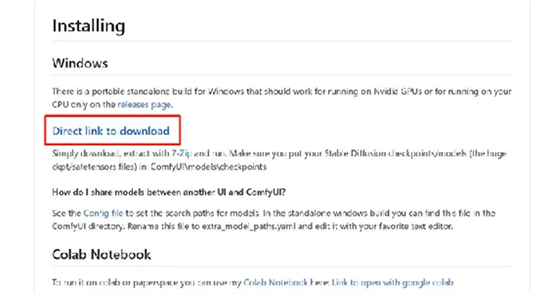
3. 在整个网页中间位置找到“Installing”,点击下面的“Direct
link to download”文字按钮进行下载(链接打不开的小伙伴不用担心,我会把整个教程用到的内容统一放在度盘)

4. 百度网盘链接: https://pan.baidu.com/s/1xvMndJ9DZYiISuG3O6OmPA?pwd=xga2
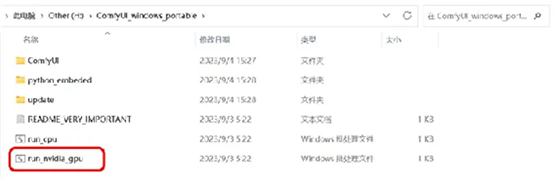
5. 把安装包解压到合适位置,打开文件夹我们可以看到“run_nvidia_gpu”文件,双击就能启动 ComfyUI 了。但是我们里面并没有任何模型。

三、配置模型
模型位置:
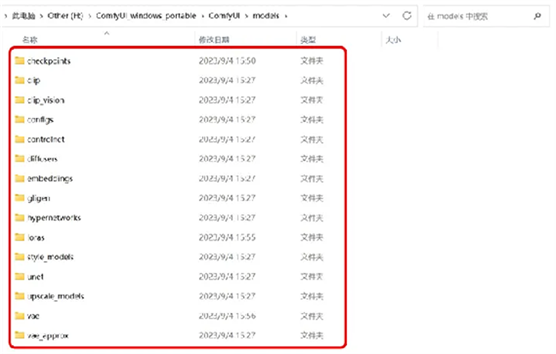
1. ComfyUI 虽然部署好环境和依赖,但是里面没有模型,我们需要把模型放到对应位置,比如:
a. 大模型放入“ComfyUI_windows_portable\ComfyUI\models\checkpoints”
b. VAE 模型放入“ComfyUI_windows_portable\ComfyUI\models/vae”
c. Lora 模型“ComfyUI_windows_portable\ComfyUI\models/loras”

2. 如果装有 Web UI 的小伙伴先别着急,我们可以使
ComfyUI 和 Web UI 共用一套模型,以防复制大量模型浪费空间。
共享模型:
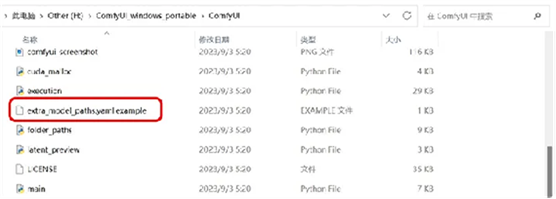
1. 在 ComfyUI 目录中找到这个叫做
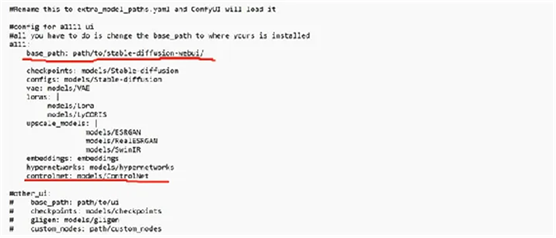
extra_model_paths.yaml.example 的文件

2. 将此文件重命名为 extra_model_paths.yaml (去掉.example),修改完成后有文本编辑器打开(记事本就可以)。

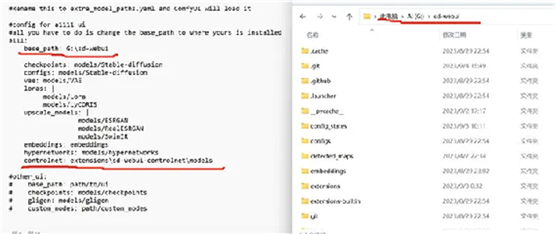
3. 把里面 base_path:的路径改成你需要共享的 webui
的安装地址。比如我的是“G:\sd-webui”
4. controlnet 是否修改取决于你的 controlnet 模型安装在哪个目录,如果和我一样是安装在 controlnet 插件下的,那就改成和我一样的“extensions\sd-webui-controlnet\models”。(如果你 a1111 还是遵循老目录 controlnet 的模型存放目录,还是放在 model\controlnet\ 下,那就不用改)

四、更新
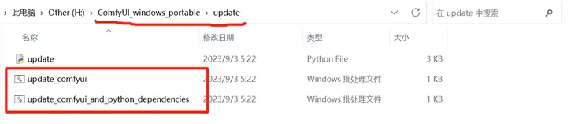
1. 我们在“ComfyUI_windows_portable\update”文件下可以看到“update_comfyui”、“update_comfyui_and_python_dependencies”这两个文件。分别是用来更新 ComfyUI 和配置环境的。

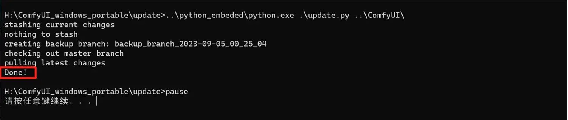
2. 我们点击“update_comfyui”进行更新
ComfyUI,等出现“Done”就说明更新成功了。

3. 至于配置环境能跑就不要动,而且更新的几率也不大。
我们已经安装好 ComfyUI 了,但是为了让我们更好的使用,我们添加几个插件。这几个插件有的是需要用在流程中的,有的是 UI 界面调整(以及汉化),需要用在流程中的功能我会穿插在后面的流程教学中。
五、插件安装
.辣椒酱的界面汉化:
. https://github.com/AIGODLIKE/AIGODLIKE-COMFYUI-TRANSLATION
.提示词风格样式:
. https://github.com/twri/sdxl_prompt_styler
.提示词中文输入:
. https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet
.小瑞士军刀美化辅助:
. https://github.com/pythongosssss/ComfyUI-Custom-Scripts
安装方式一:
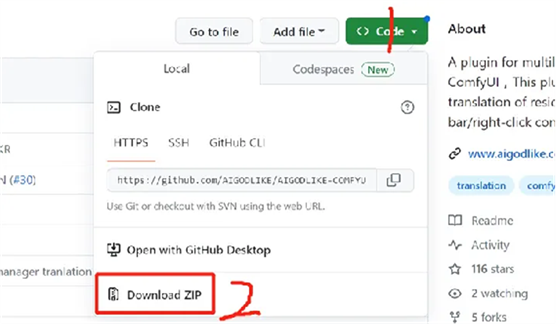
进入上面需要的插件链接,点击“Code - Download
ZIP”进行下载,下载后解压放入 ComfyUI 中的“ComfyUI_windows_portable\ComfyUI\custom_nodes”中。

下载不下来的小伙伴也没关系,我已经下载下来放入网盘了(网盘链接在尾部)。
安装方式二:
1. 通过 git 拉取(需要安装 git,所以动手能力差的同学还是用上面的方法安装吧),在“ComfyUI_windows_portable\ComfyUI\custom_nodes”中右键在终端打开,然后复制下方四个插件拉取信息粘贴到终端(可以直接复制四个一起粘贴)
Plain Textgit clone https://github.com/AIGODLIKE/AIGODLIKE-COMFYUI-TRANSLATIONgit clone https://github.com/twri/sdxl_prompt_stylergit clone https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPetgit clone https://github.com/pythongosssss/ComfyUI-Custom-Scripts2. 然后回车,等待安装即可。
六、插件使用教程
辣椒酱的界面汉化(AIGODLIKE-COMFYUI-TRANSLATION):
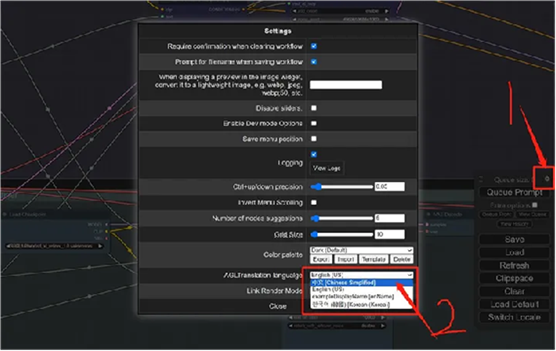
.点击右侧设置面板上的设置 iocn(齿轮),弹出弹框后在“AGLTranslation-langualge”选项选择中文,然后关闭弹窗就好了。
.设置好之后你在设置面板最下方会看到“切换语言”按钮,点击会切换成上一次使用的语言。

提示词风格样式(SDXL_Prompt Styler):
1. 看过我前面推荐 Web UI SDXL Styles 插件的应该知道,我当时说我翻译的风格文本可用于 comfy UI 的 sdxl_prompt_styler 插件,没错,就是这个;
2. 我们也可以进行自己添加风格及模板(详细操作请看我关于 Web UI SDXL Styles 的文章);
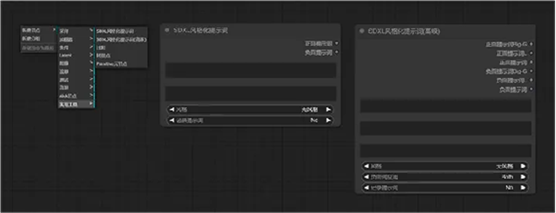
3. 我们安装上之后启动 ComfyUI,右键可以看到“新建节点 — 采样 — SDXL风格提示词/SDXL风格提示词(高级)”,点击后就是我右侧所示,我们一般用到的是普通的(第一个);

4. 我们可以看到在“风格”这一栏显示的是英文,(我们点开后会显示中文,因为我们上面装了汉化插件)
5. 也可以用我之前翻译的文本(在“风格”这一栏也会显示中文),并且我额外增加了 77 种风格的。
6. 文本如何使用呢,在我给的网盘链接中下载名为“sdxl_styles”的 json 文件,下载后打开“ComfyUI_windows_portable\ComfyUI\custom_nodes\sdxl_prompt_styler”目录,把原有的三个“sdxl_styles_base”、“sdxl_styles_sai”、“sdxl_styles_twri”删掉,把我的“sdxl_styles”放进来我们就能使用全中文并且增加 77 种风格的模板了。
提示词中文输入(ComfyUI_Custom_Nodes_AlekPet):
1. 这个插件是帮助我们英语不好的小伙伴直接使用中文输入关键词的;
2. 我们右键可以看到“新建节点 — Alek节点”里面看到额外、图像、条件、文本这四个并且每个还都有下一层级的内容。只要能看到这个就说名我们安装的没问题。(具体使用我会穿插在流程教学中)
小瑞士军刀美化辅助(ComfyUI-Custom-Scripts):
1. 这个插件可以说是很多小工具的集合,它带有的功能都会显示一个绿色小蛇的图标,方便我们区分。我就挑几个常用的,能增加效率的功能给大家介绍一下;
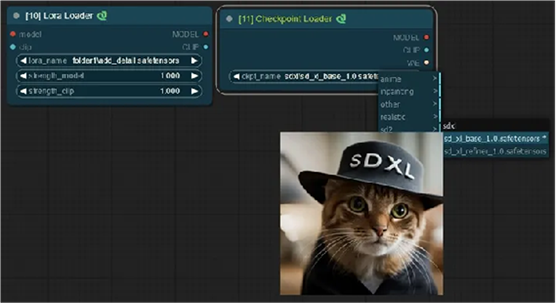
2. 添加 Lora 和 Checkpoint 加载器节点,这些节点能够显示预览图像,只需在模型文件旁边放置一个 png 或 jpg,它就会在悬停时显示在列表中;

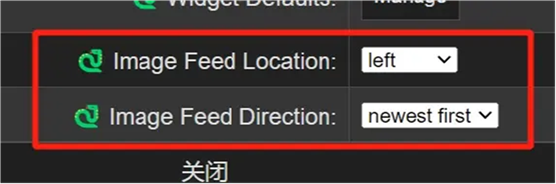
3. 生成图像展示(仅记录此次启动后所生成的图像),点击设置面板,在下方会看到两个设置项“Image Feed
Location、Image Feed Direction”,分别是用来设置生成图像展示位置、新旧图片排序的。设置成功我们关闭弹窗,可以在页面看到生成图像展示板块,并且可以通过“Resize Feed”调整板块所占大小、图像显示大小

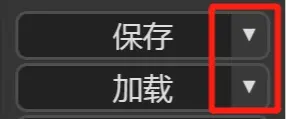
4. 节点文件储存功能,我们可以把连接好的工作流保存成 json 文件,以便我们分享和读取。“设置面板
— 保存右侧的三角 —保存到工作流”输入名称后就可以保存了,这时我们会发现在“加载按钮”右侧也会看到一个三角,我们点击就可以读取到我们保存的工作流了;

我们的所有准备都已完成,下一节课就正式开始学习
ComfyUI 了。
查看更多ComfyUI教程,请访问原文地址:


Podcast.ai是一个基于AI生成的在线播客,每周都会深入探讨一个新主题,为听众提供独特的见解。