斯坦福宣布前端开发要失业了?!一张截图生成代码,64%优于原网页!
发布时间:2024年07月18日
随着生成型人工智能(AI)的飞速发展,多模态理解和代码生成的能力达到了前所未有的水平。这为前端开发带来了一场自动化革命,其中多模态大型语言模型(LLMs)有望直接将视觉设计转换为代码实现。
斯坦福和谷歌等单位的研究者将这一任务形式化为Design2Code任务,并对其进行了全面的基准测试。研究人员手动策划了一个包含484个多样化的真实世界网页的测试案例,并开发了一套自动评估指标,以评估当前多模态LLMs在将截图作为输入的情况下,能够多么精确地生成直接渲染成给定参考网页的代码实现。此外,还通过全面的人类评估来补充自动指标。研究者开发了一系列多模态提示方法,并展示了它们在GPT-4V和Gemini Pro Vision上的有效性。此外,进一步对一个开源的Design2Code-18B模型进行了微调,成功地达到了与Gemini Pro Vision相匹配的性能。无论是人类评估还是自动指标都显示,GPT-4V在这项任务上的表现优于其他模型。研究者认为,在视觉外观和内容方面,GPT-4V生成的网页可以在49%的案例中替代原始参考网页;而且令人惊讶的是,在64%的案例中,GPT-4V生成的网页被认为比原始参考网页更好。细粒度分解指标表明,开源模型主要在输入网页回忆视觉元素以及生成正确布局设计方面落后,而像文本内容和着色等方面可以通过适当的微调大幅改善。
论文标题:Design2Code: How Far Are We From Automating Front-End Engineering?论文链接:
https://arxiv.org/pdf/2403.03163.pdf
设计转代码(Design2Code)任务的提出与挑战
设计转代码(Design2Code)任务的提出源于将网站的视觉设计实现为功能性代码的挑战。这一任务要求理解视觉元素及其布局,然后将它们翻译成结构化的代码。这种对复杂技能的依赖阻碍了许多非专业人士构建自己的网络应用程序,即使他们对要构建或设计的内容有具体的想法。此外,对领域专业知识的需求使整个网页生产流程复杂化,需要不同技能集的人员合作,可能导致预期设计与实际实现之间的差异。有效地自动生成视觉设计的功能性代码有潜力使前端网络应用程序的开发民主化,允许非专家轻松快速地构建应用程序。
尽管近年来从自然语言生成代码的能力迅速提高,但由于用户界面(UI)设计中视觉和文本信号的多样性以及由此产生的代码搜索空间的广阔,从UI设计生成代码实现尚未受到太多关注。Beltramelli在2017年用CNN和RNN模型对一组简单的用户界面设计进行了值得注意的尝试。然而,尽管这些年来有许多后续尝试,但它们都局限于简单或合成的例子,对于真实世界的前端开发应用几乎没有用处。直到最近,多模态LLMs的发展进入了一个新时代,大规模预训练模型可以处理视觉和文本输入,并为各种视觉基础任务生成文本输出,代表性的例子包括Flamingo、GPT-4V和Gemini。这样的进步为这一长期未解决的任务开启了一个全新的范式:拍摄用户网站设计的截图,并将这张图片提供给系统,以获得可以完全端到端渲染成期望网页的完整代码实现。研究者将这项任务叫做Design2Code,并利用工具箱中的当前多模态模型对其进行基准测试,以了解目前距离自动化前端工程有多远。
构建真实世界的Design2Code基准测试
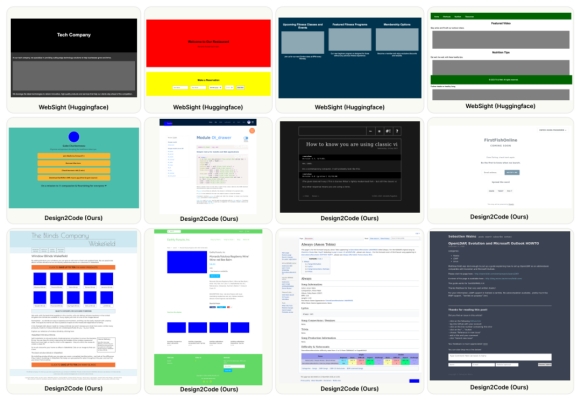
1. 测试集的策划与筛选
为了构建一个真实世界的Design2Code基准测试,首先从C4验证集中抓取了网页链接,并嵌入所有CSS代码到HTML文件中,形成单一的代码实现文件。通过自动化的长度和布局过滤,排除了源代码文件超过100k令牌的例子,以及仅由图像或文本组成的布局过滤。接下来,为使网页独立运行,研究人员还移除了所有外部文件依赖。
经过这些处理,研究者进行了一轮手动筛选,确保网页没有外部文件依赖,不包含私人、敏感或潜在有害信息,并且格式良好。这一过程由两位作者进行,他们首先共同标注了200个例子以达成75%的一致性,然后分别对从14k过滤后的样本中随机抽取的7k例子进行标注。最终,获得了484个高质量、具有挑战性和多样性的测试例子作为我们的基准测试。
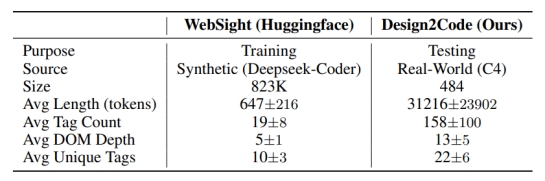
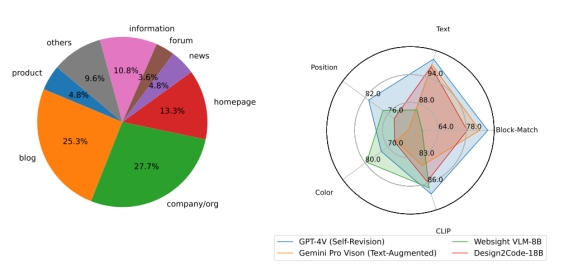
2. 数据统计与多样性分析
研究者提供了一些量化指标来估计测试例子的难度水平。例如,使用GPT-2分词器对抓取的代码文件进行分词,平均每个文件的令牌数为31215.6,涵盖了84种标准HTML5标签。还测量了文档对象模型(DOM)树的深度,平均深度为12.5,以及每个例子中独特HTML标签的数量,平均为22.2。此外,手动注释了样本中25%的例子,以了解基准测试涵盖的网页类型范围,包括公司或组织网站、个人博客、信息共享站点等。
3. 自动评估指标的开发
研究者提出了一套自动评估指标,通过计算参考网页截图和生成网页截图之间的相似度来自动评估生成的网页。这些指标包括高级视觉相似性和低级元素匹配。例如,使用CLIP模型来评估整体图像的相似性,并开发了一套元素匹配指标来评估生成的网页是否能够回忆起所有视觉元素,并且相应的视觉元素在参考和生成的网页中是否具有对齐的文本内容、位置和颜色。
多模态提示方法与微调模型
1. 多模态提示方法的介绍
研究者开发了一系列多模态提示方法来激发当前多模态LLMs的最佳能力。这些方法包括直接提示、文本增强提示和自我修正提示。直接提示是最简单的基线,提供参考网页截图和指令。文本增强提示方法通过从原始网页中提取所有文本元素并附加到指令提示之后,减轻了模型进行OCR的难度。自我修正提示则是在文本增强提示的基础上,要求模型改进其先前生成的代码,以使结果更接近参考网页。
2. 微调Design2Code-18B模型的过程
本次实验使用CogAgent-18B作为基础模型,并使用Huggingface WebSight数据集进行微调,该数据集由网页截图和代码实现对组成。对模型进行了微调,以提高其在我们基准测试中的性能,并与商业API模型进行了比较。此外,还比较了其他开源基线模型,以分析微调带来的收益。

结果评估与分析
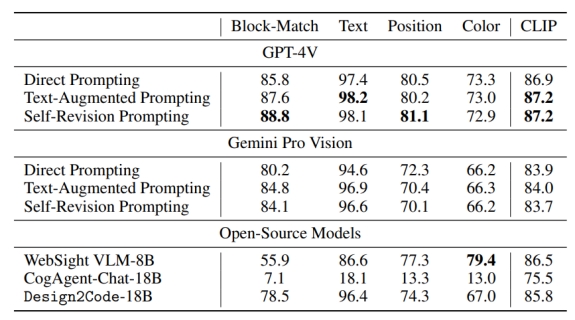
1. 自动评估结果:模型性能的量化分析
研究人员对多种模型和方法的性能进行了基准测试,并在表格和图表中展示了自动评估结果。GPT-4V在所有维度上表现最好,除了颜色维度,WebSight VLM-8B表现领先。文本增强提示在GPT-4V和Gemini Pro Vision上成功提高了块匹配分数和文本相似性分数,表明提供提取的文本元素是有用的。自我修正在GPT-4V上有一些小的改进,但在Gemini Pro Vision上没有带来改进。微调模型Design2Code-18B在块匹配和文本相似性方面表现更好,但在位置相似性和颜色相似性方面表现不如WebSight VLM-8B。
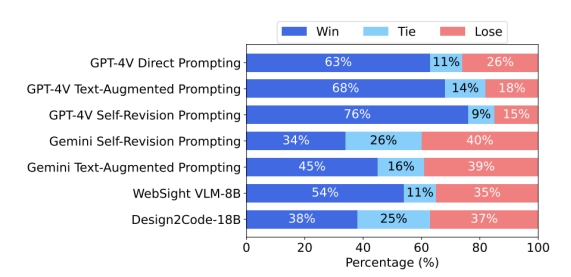
2. 人类评估结果:模型生成页面的质量评价
在对模型生成的网页进行质量评价时,人类评估者发现GPT-4V生成的网页在视觉外观和内容方面,有49%的案例可以替换原始参考网页。更令人惊讶的是,在64%的案例中,GPT-4V生成的网页被认为比原始参考网页设计得更好。这可能是因为模型能够接触到更现代、更流行的网页设计原则,并基于这些最佳实践自动改进原始设计。这一发现不仅展示了模型在视觉设计方面的潜力,也为未来网站设计改进工具的研究开辟了新的可能性。
3. 自动评估与人类评估的对比分析
自动评估与人类评估在结果上存在一些有趣的差异。例如,尽管自动评估指标显示混合结果,人类评估却认为GPT-4V的自修订提示方法比文本增强提示方法更好。此外,尽管人类评估认为WebSight VLM-8B比Design2Code-18B表现更好,但在自动评估中,WebSight VLM-8B在块匹配和文本相似度方面的得分却更低。这种差异表明,人类评估者通常更关注高层次的视觉效果和布局,而不是详细内容,这反映了人类的自上而下处理方式。
模型性能分析:理解生成难度与学习过程
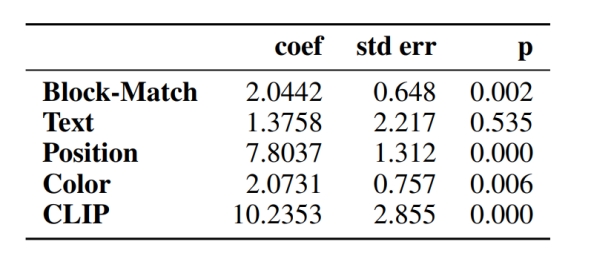
1. 自动评估指标与难度指标的相关性
在分析自动评估指标与难度指标的相关性时,研究发现参考实现中的标签总数是一个强有力的难度指示器。具有更多标签的网页往往在所有细粒度维度上得分更低,这表明标签数量越多,模型生成网页的难度越大。
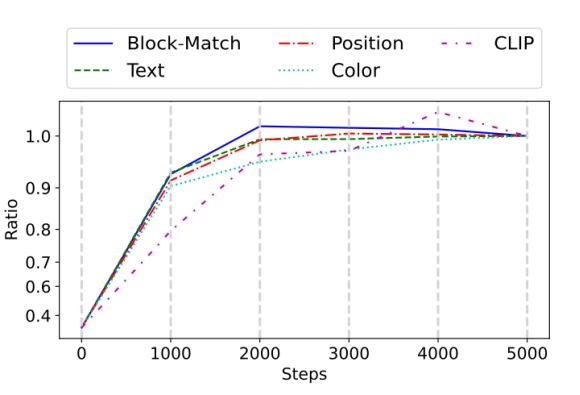
2. 微调学习过程的分析
通过观察不同自动评估维度的学习过程,可以更好地理解其性能差异。例如,块匹配、文本和位置的性能在训练2000步后迅速饱和并保持稳定,可能是因为这些能力最容易从基础模型中转移。而颜色相似度和CLIP相似度则持续增加直到4000-5000步。这表明生成正确的文本和背景颜色代码可能更多地从HTML训练数据中受益,如果使用完整的Websight数据集并进行完全微调,可能会进一步改善。
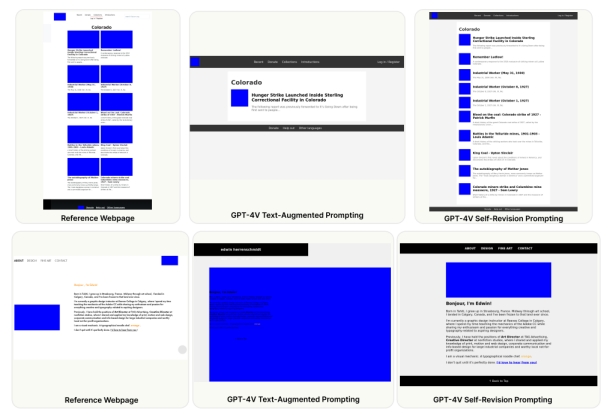
定性分析:文本增强提示与自我修正提示的效果
在探索多模态大语言模型(LLMs)在前端开发中的应用时,采用了两种提示方法:文本增强提示和自我修正提示。文本增强提示通过将网页中提取的文本元素与视觉输入相结合,减轻了模型进行光学字符识别(OCR)的负担,使模型能够更专注于布局设计。自我修正提示则要求模型对比其先前生成的代码与输入网页,以自我改进。
在实验中,研究者观察到文本增强提示方法与直接提示相比,在GPT-4V和Gemini Pro上都显示出一致的改进,而自我修正提示仅在GPT-4V上产生积极效果。这表明文本增强提示能够有效提高模型的性能,尤其是在回忆输入网页中的视觉元素和生成正确布局设计方面。然而,自我修正提示的效果则取决于模型的内在能力,GPT-4V在这方面表现出了更强的能力。

隐私与双重使用问题
1. 隐私问题
在研究中,使用了C4数据集,该数据集根据ODC-By许可证发布,允许在遵守归属要求的前提下自由分享、修改和使用。在手动筛选过程中,特别排除了包含私人或敏感信息的网页,例如约会网站的个人资料页面。这一步骤确保了数据集不会侵犯个人隐私,同时也遵守了数据使用的伦理标准。
2. 双重使用问题
尽管研究目标是通过Design2Code技术民主化网页构建过程,但是研究过程中也认识到这项技术潜在的双重使用风险。例如,它可能被用于自动化生成恶意网站,或者用于生成受版权保护的网站的代码。研究者强调,此项研究以单纯的实验研究为目的,并帮助社区更好地理解多模态大语言模型(LLMs)的能力。为了定义可接受和不可接受的使用案例,研究者还会为所有数据、代码和模型发布提供明确的伦理使用指南。
结论与展望
1. Design2Code基准测试的意义
本次实验构建的Design2Code基准测试是第一个使用真实世界网页作为测试案例的实际基准。通过这个基准,不仅能够评估多模态LLMs在前端工程任务上的性能,还能够揭示它们在视觉元素回忆、布局设计正确性、文本内容和着色等方面的潜力和局限性。基准测试的结果表明,GPT-4V在这项任务上的表现优于其他模型,并且在一些案例中,GPT-4V生成的网页在视觉外观和内容上可以替代原始参考网页。
2. 未来研究方向的探索
未来的研究可以从多个方向进行探索:
· 可以开发更好的多模态LLMs提示技术,尤其是在处理复杂网页设计时。
· 可以尝试使用真实世界的网页数据来训练开放的多模态LLMs,尽管这可能需要开发数据清洗管道以稳定训练过程。
· 扩展输入范围,不仅限于截图,还可以包括Figma框架或前端设计师的草图设计。这样的扩展也需要仔细重新设计评估范式。
· 从静态网页扩展到包括动态网页,这将要求开发新的评估方法来处理网页的动态特性。
总之,Design2Code基准测试和研究成果为未来在自动化前端工程和改进网站设计工具方面的研究提供了坚实的基础。随着技术的进步,期待这些工具能够为非专家用户提供更强大的支持,使他们能够轻松快速地构建应用程序。
出自:https://mp.weixin.qq.com/s/COa0VLQPpQLaa7opJGlaqw
如果你想要了解关于智能工具类的内容,可以查看 智汇宝库,这是一个提供智能工具的网站。
在这你可以找到各种智能工具的相关信息,了解智能工具的用法以及最新动态。


阿里云推出的人工智能学习路...