【吐司功能大更新】文生动图独家上线,工作台全面调整更好用
发布时间:2024年04月22日

Dear吐司家人们:
非常感谢各位的建议!作为一个听劝的团队,吐司又双叒叕上了新功能,根据大家的反馈,吐司一直在不断优化和改进,想带给大家更好的体验~
一起来看看本周的更新都有哪些吧,同时也欢迎打开tusiart.com体验新功能哦~
你最近是否被许多使用AnimateDiff制作的精美动图刷爆了社交媒体,并且跃跃欲试?但是当你搜索相关教程时,却发现困难重重,几乎很难上手!
但这些在吐司都不是问题,因为 tusiart.com 已经上线了最新的的Animate!
在这里你可以使用模型库里海量的模型并自由搭配,随意的生成任何你想要的gif动图,只需三步你也能轻松玩转!
1.打开吐司点击Animate功能

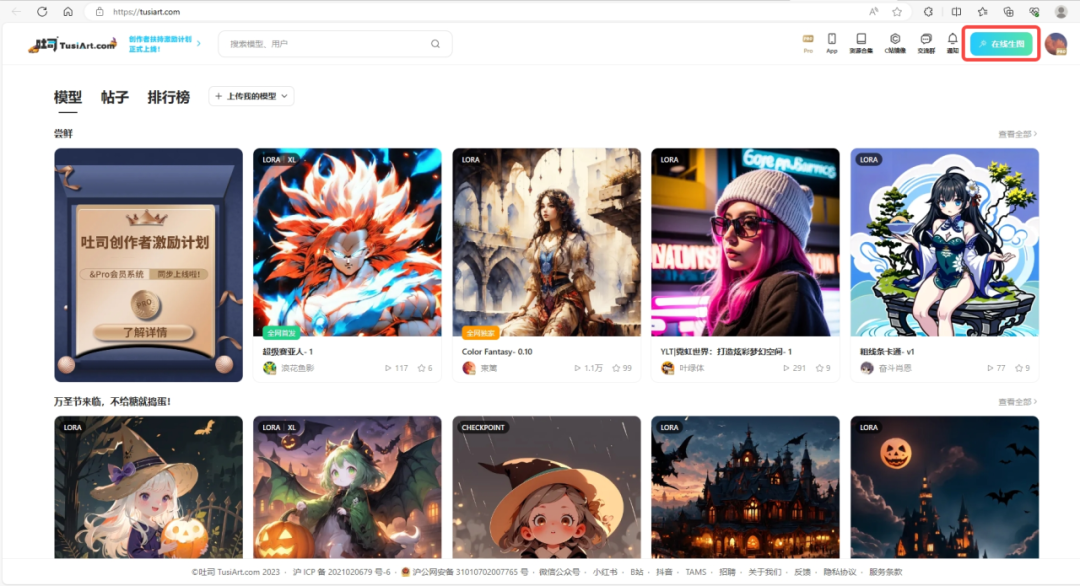
打开吐司TusiArt(tusiart.com)点击在线生图
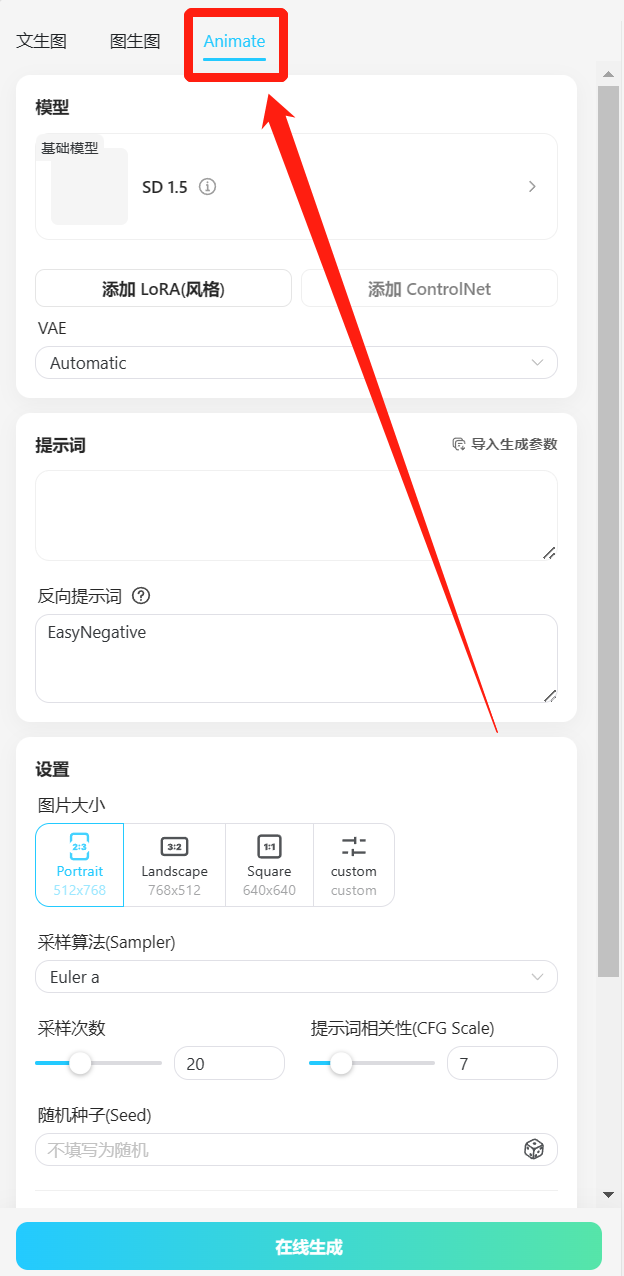
选择最右侧的Animate
即可开始gif动图的生成

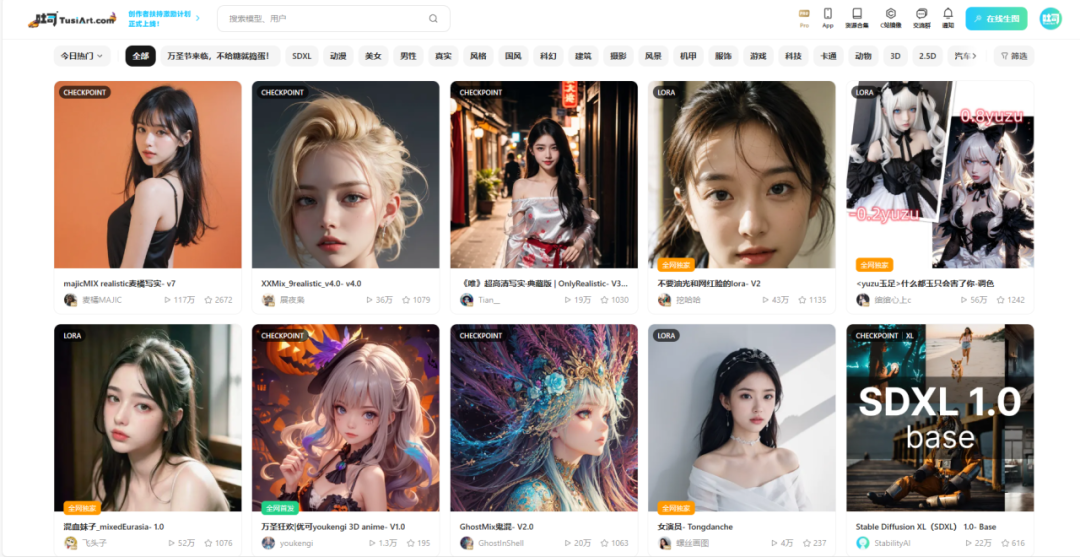
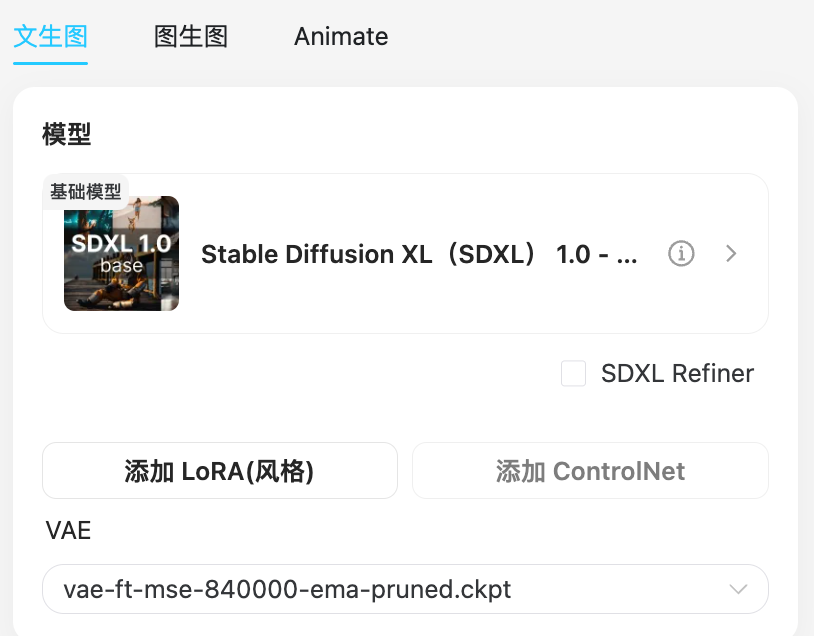
2.根据风格选择合适的模型
你想做什么样风格的gif动图,那么就可以选择相对应的风格模型。你还可以通过添加各式各样的lora,来达到更贴切的你想法的生成结果。
一句话不论你想要什么样的风格,都可以在吐司丰富的模型库中找到对应的模型。

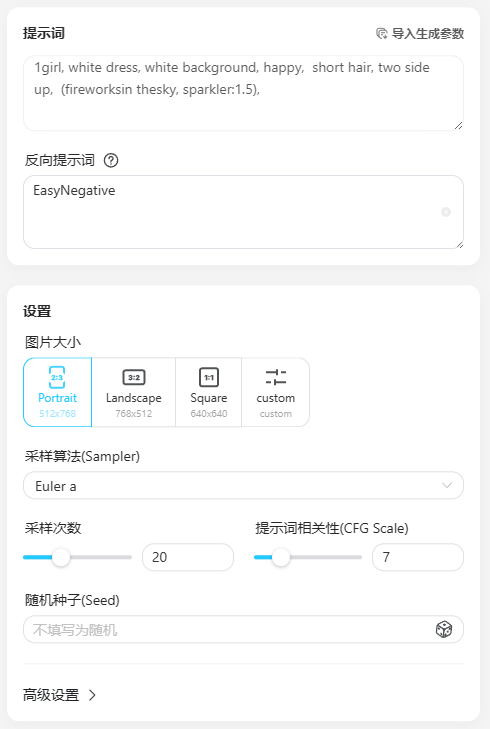
3.选择参数并填写提示词
这一部分的参数设置与正常的文生图区别不大,选择合适的即可。重点是提示词的描写,这将直接影响生成出来的gif动图的效果。
实例展示:1girl, white dress, white background,happy,short hair,two sideup, (firework sin the sky, sparkler:1.5)
这一段描述的是一个穿着白色连衣裙的小女孩在看烟花,这样生成出来的动图就会和提示词描述相贴近。

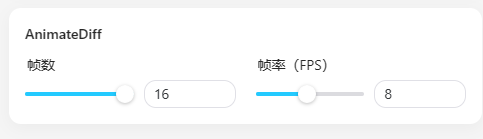
帧数:代表着的是在这一张动图中一共会用到多少张吐司生成的图片,这里推荐16效果会更好。(帧率代表的是一秒钟播放多少张图片)
以右侧中的参数为例,16帧是一共16张图片,8的帧率即每秒播放8张,因此这样生成出来的动图会播放16÷8=2秒。

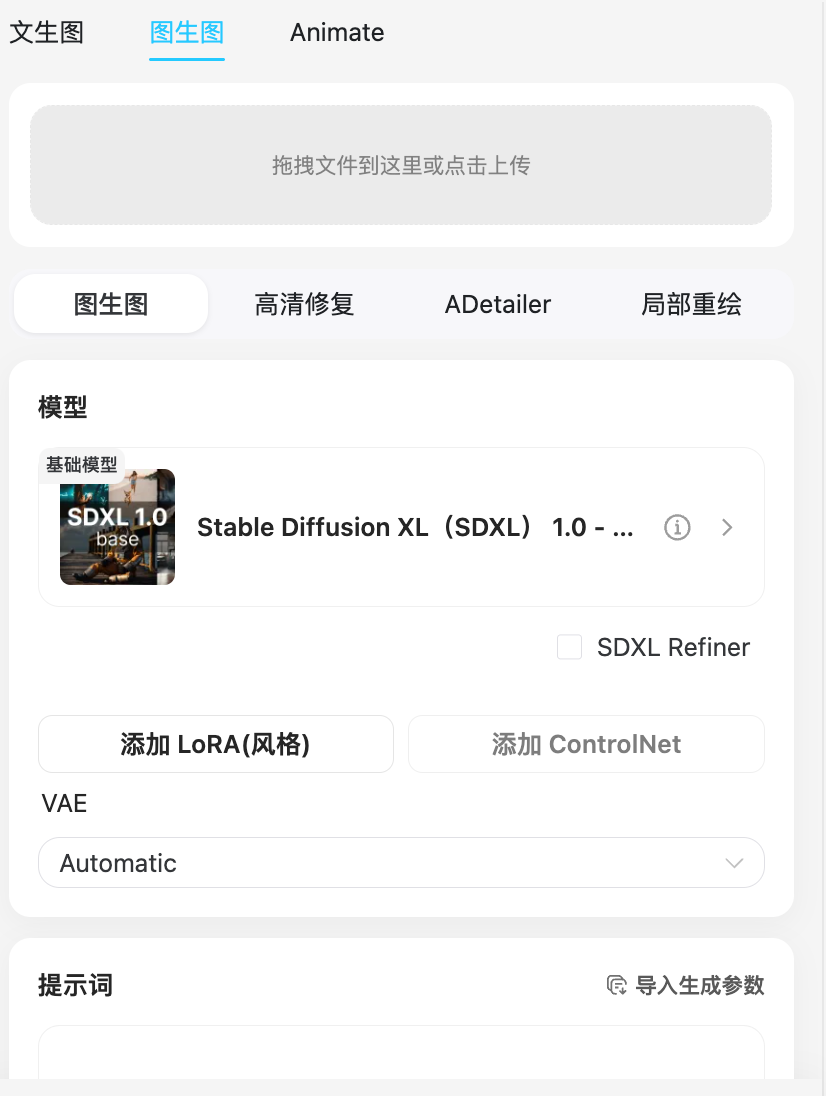
工作台改版:我们重新设计了文生图、图生图、Animate的工作台流程,以提供更流畅更专注的作图体验。同时文生动图也提到最上侧,方便更多的人体验动图的快乐~


模型封面支持动图上传展示:gif动图的支持,让你的模型展示更有动态美,更能激起生图运行的欲望,这里小吐司推荐简介中说明动图的建议参数哦~

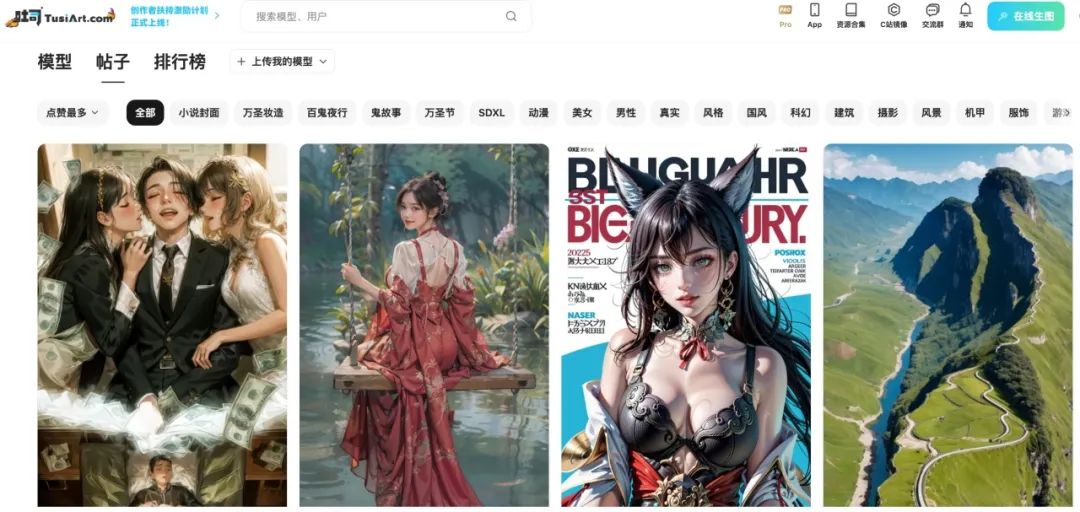
帖子分类下,目前已增加「点赞最多」排序分类,可以自由查看生图活动和各分类下的高点赞好图了,快去看看并一键做同款吧~

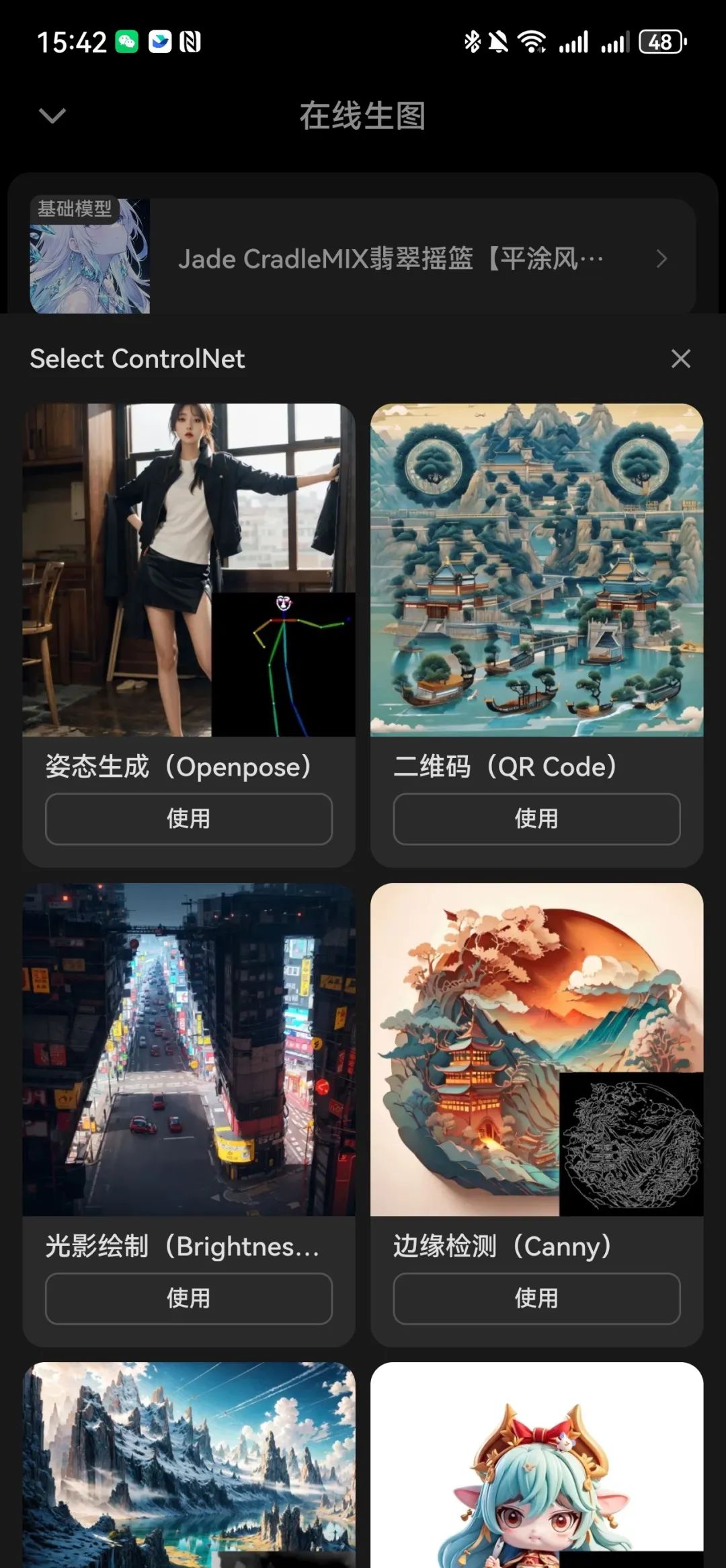
更新当然也少不了app,目前吐司app已经上线了ControlNet功能,随时随地手机端也能最自己的ai绘画做出更精准的控制了!

欢迎大家在吐司tusiart.com上体验全新功能和改进,大家的反馈对我们都非常的重要,如果您有任何建议或意见,都可以去官方群(832353658)积极交流。
如果你想要了解关于智能工具类的内容,可以查看 智汇宝库,这是一个提供智能工具的网站。
在这你可以找到各种智能工具的相关信息,了解智能工具的用法以及最新动态。


绘剪是由阿里巴巴官推出的线上一站式视频创意工具,帮助您自动化生成短视频,并支持修改编辑。