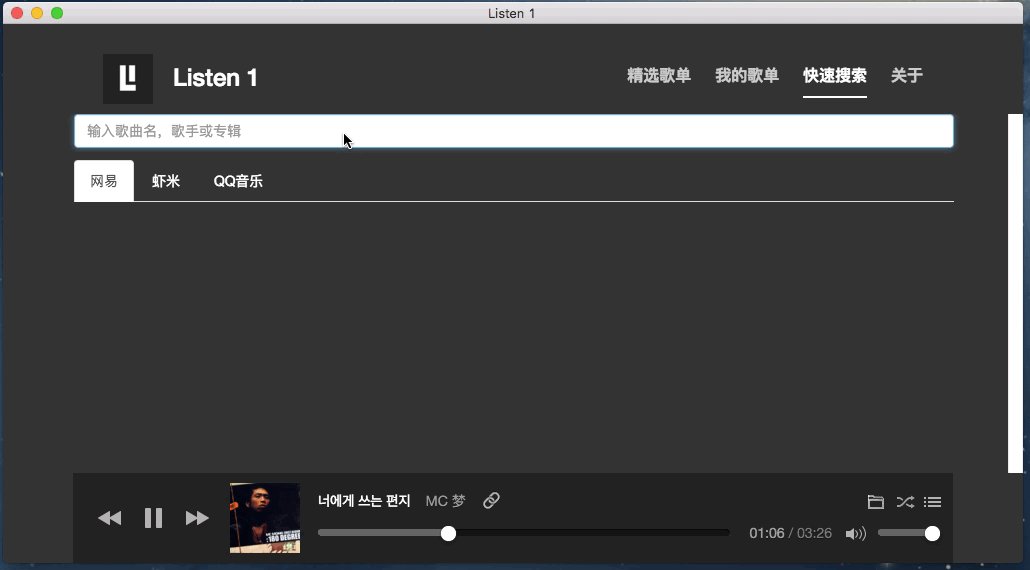
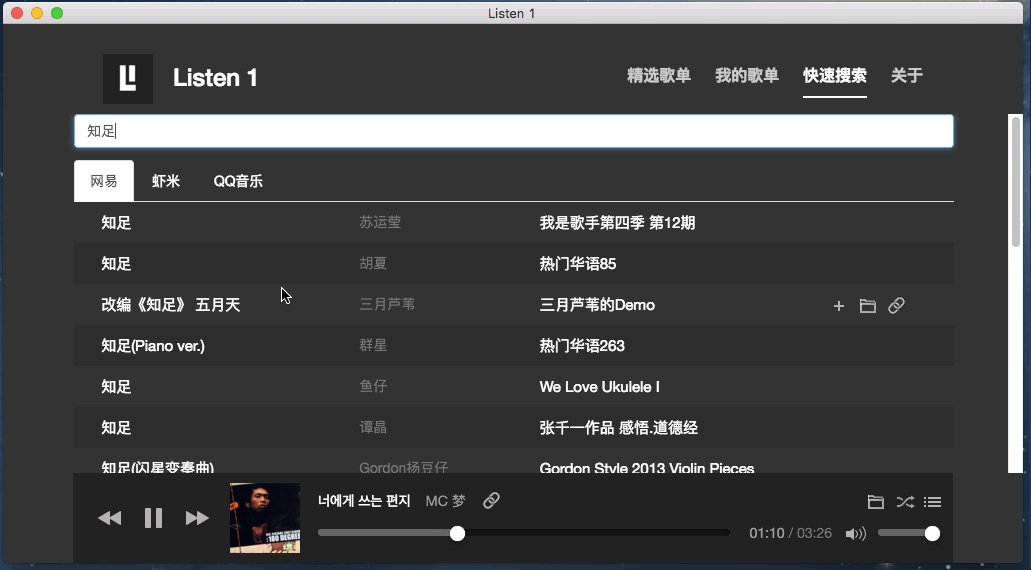
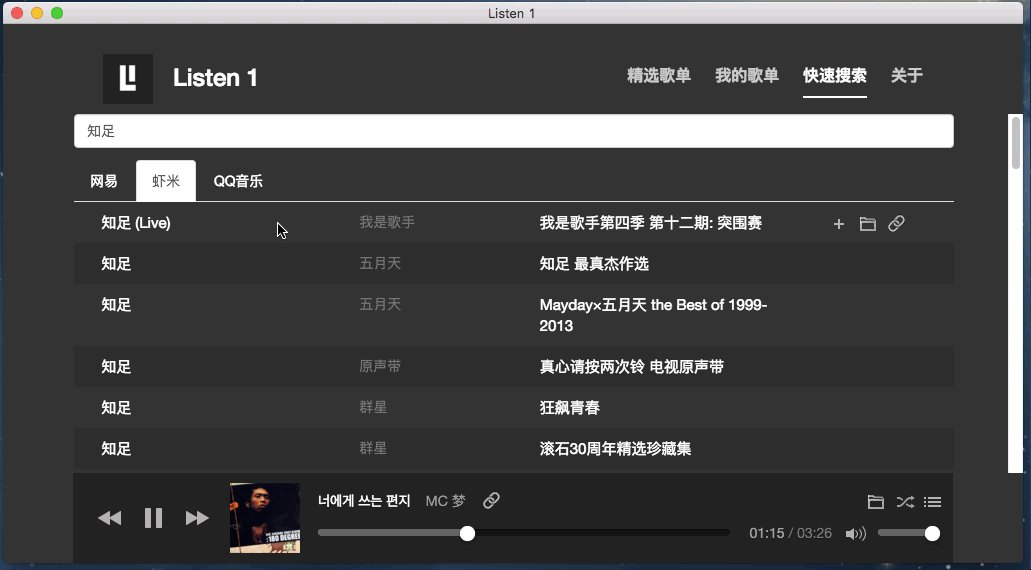
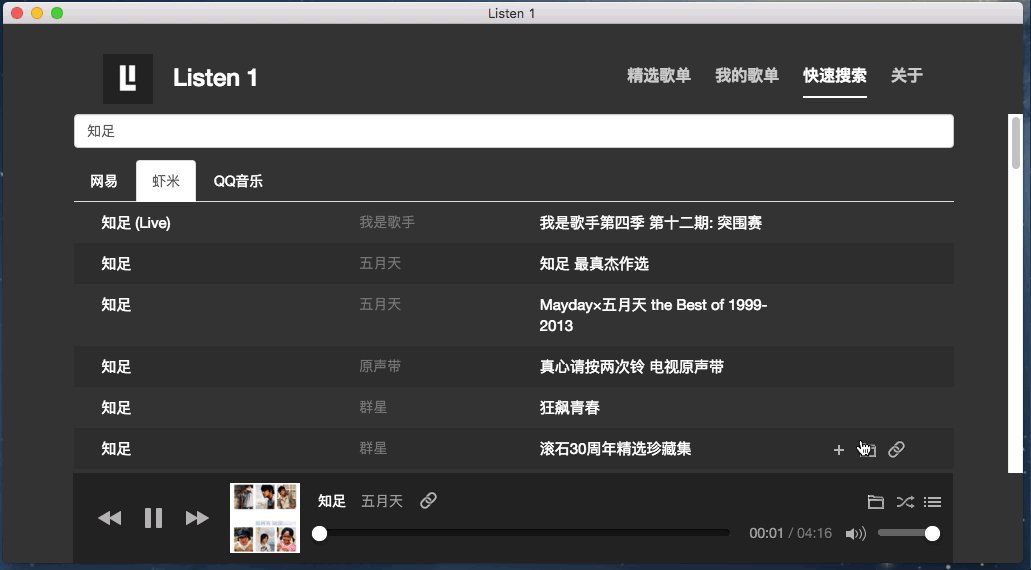
Listen 1 多平台音乐播放器,所有免费音乐一应俱全!
发布时间:2024年04月23日
Listen 1可以搜索和播放来自网易云音乐,虾米,QQ音乐,酷狗音乐,酷我音乐,Bilibili,咪咕音乐网站的歌曲,让你的曲库更全面。
官网:https://listen1.github.io/listen1
安装
Chrome插件版
- 下载Chrome插件版压缩包,并解压缩
- 打开 Chrome 扩展页面,勾选右上角「开发者模式」
- 选择「加载已解压的扩展程序…」,选择刚刚解压缩的文件夹
- 开始使用
Firefox插件版
- 下载Firefox插件版,并解压缩
- 打开 about:config 页面,xpinstall.signatures.required 设置为 false
- 选择「附加组件」,齿轮图标,选择从文件安装附加组件,选择下载的xpi文件
- 开始使用
Windows桌面版
- 下载Windows压缩包,根据系统选择32位或64位版本
- 解压缩,运行 Listen1.exe
Mac桌面版
- 下载并运行dmg,在打开的安装窗口把Listen 1图标拖动到右侧
- 点击Listen 1图标运行
Linux桌面版
- 根据系统选择32位或64位版本,下载AppImage安装包
- 将安装包放到合适的位置,右键安装包>属性>权限>赋予执行权限,或在命令行使用chmod a+x赋予执行权限,然后就可直接双击运行软件,弹出是否将软件集成到程序菜单中的窗口,同意或不同意都可运行软件,建议同意
- 如果需要debian安装包,请访问 此链接
Listen 1背后的开源项目
listen1/listen1: 最初的网页版播放器,使用Python开发Web服务器。可以直接在服务器运行,也可使用打包的Windows版和Mac版在本地运行Web服务器
listen1/listen1_chrome_extension: Chrome和Firefox插件版
listen1/listen1_desktop: Windows,Mac,Linux桌面版。使用Electron框架,基于Listen 1 Chrome插件版JS库开发
listen1/listen1_mobile: iOS, Android版。使用React Native框架
如果你想要了解关于智能工具类的内容,可以查看 智汇宝库,这是一个提供智能工具的网站。
在这你可以找到各种智能工具的相关信息,了解智能工具的用法以及最新动态。



Daft Art 是一个可帮助您借助人工智能创建精美而独特的专辑封面的网站