Eva Design System | 配色工具
Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。
Eva Design System | 配色工具简介
Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。Eva Design System可以对主颜色进行相关配色,它可以根据主色计算生成其他四种可能会用到的衍生颜色,四种颜色都能和主色彩有相当好的融合,分别是Success、Info、Warning和Danger 四种信息颜色。主色和这些衍生颜色还可以进行颜色加深或者淡化调整。
Eva Design System用法:
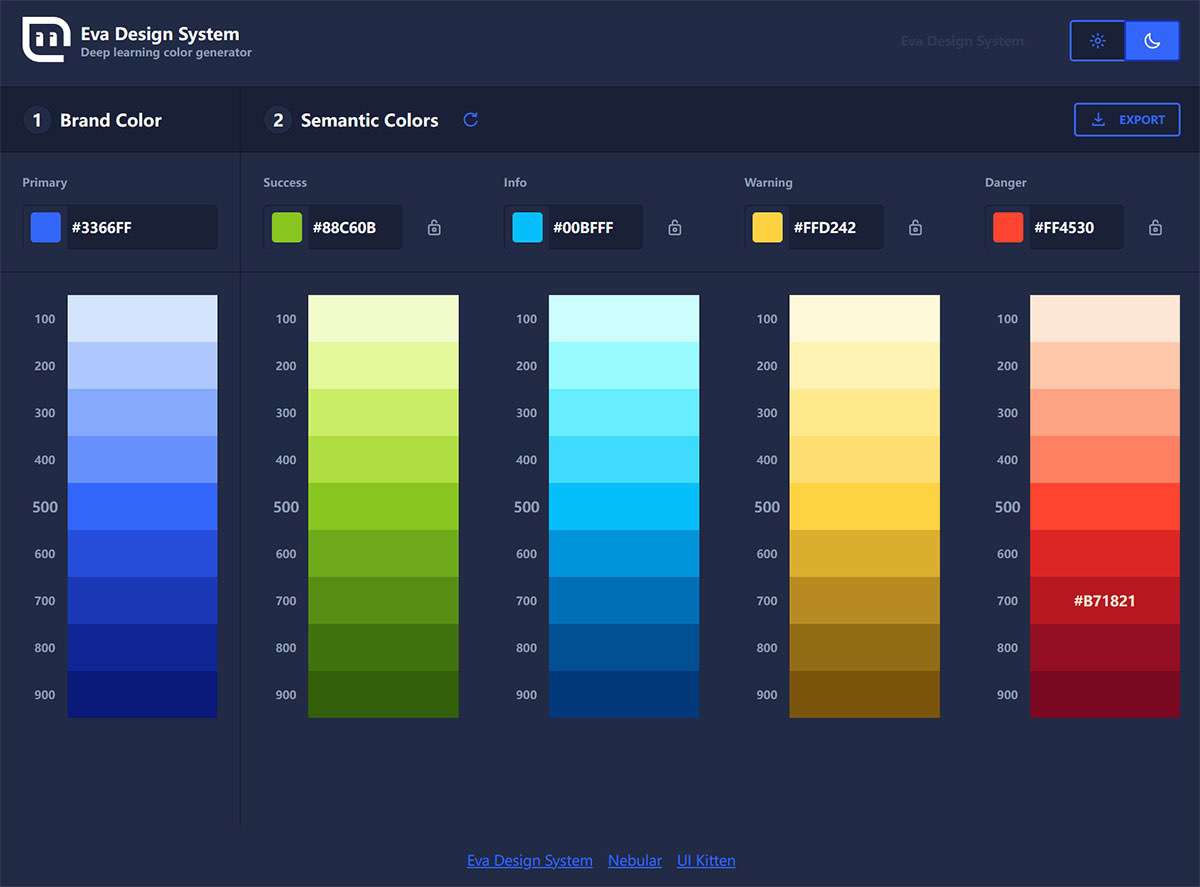
1、打开 Eva Design System,依照网页「Brand Color」下方Primary 中输入主颜色,比如想要设计的品牌颜色、LOGO等等。输入完之后会自动颜色四个衍生颜色。
2、可以通过调色板来实时调整主颜色或者其它四种衍生颜色,可以通过刷新来获取新的颜色搭配。想保留特定颜色的话就点选旁边的「锁」标识,重新调整其它颜色时不会导致条目颜色发生变化。
3、调整完成后,可以点击「EXPORT」导出为JPEG、JSON图片或者Nebular、UI Kitten CSS。

如果你想要更深入地了解关于智能资讯的内容,可以查看 智汇宝库,这是一个提供智能科技领域最新资讯的网站。
在这个过程中,你可以探索各种智能技术的发展动态,了解智能科技领域的最新进展和趋势。


一套的好的配色是设计的重要组成部分之一。对于在座学设计的同学们,尤其一些理工科背景的学生,没有系统的学过配色,对颜色的感觉也比较薄弱,所以在配色环节往往感觉很绝望,所以今天给大家带来一个王炸配色网站,也是 Adobe 的亲儿子:Adobe colors。也许很多人都知道这个网站,但是不知道它里面到底包含什么功能,今天就为大家简单解析一下。https://color.adobe.com/