Adobe官方配色神器
一套的好的配色是设计的重要组成部分之一。对于在座学设计的同学们,尤其一些理工科背景的学生,没有系统的学过配色,对颜色的感觉也比较薄弱,所以在配色环节往往感觉很绝望,所以今天给大家带来一个王炸配色网站,也是 Adobe 的亲儿子:Adobe colors。也许很多人都知道这个网站,但是不知道它里面到底包含什么功能,今天就为大家简单解析一下。https://color.adobe.com/
Adobe官方配色神器简介
一套的好的配色是设计的重要组成部分之一。对于在座学设计的同学们,尤其一些理工科背景的学生,没有系统的学过配色,对颜色的感觉也比较薄弱,所以在配色环节往往感觉很绝望,所以今天给大家带来一个王炸配色网站,也是
Adobe 的亲儿子:Adobe colors。也许很多人都知道这个网站,但是不知道它里面到底包含什么功能,今天就为大家简单解析一下。
https://color.adobe.com/

第一大板块:配色模式
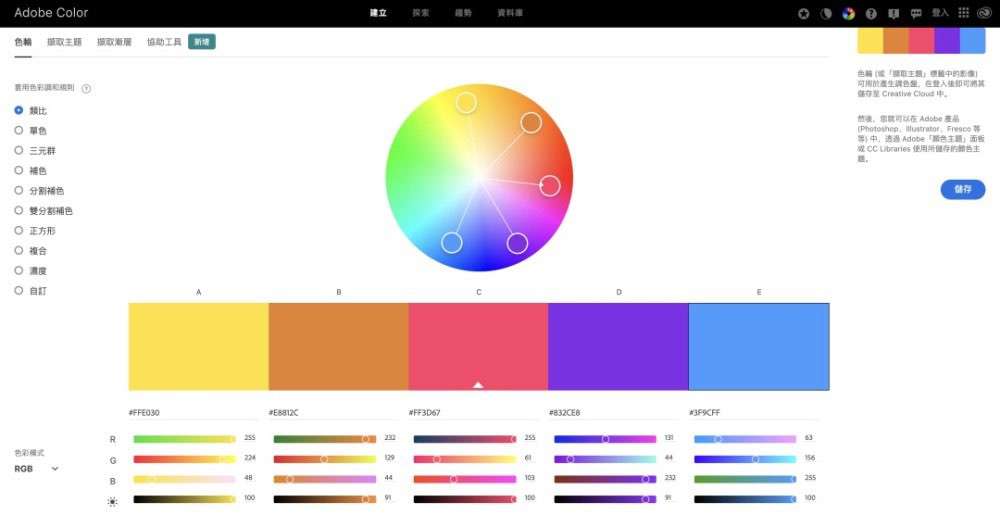
Adobe colors 具有超级强大的配色模式,一共包含 9 种智能调色模式可以选择,你需要用什么方式去调试颜色点击左方即可操作,色彩模式也支持 4 种,分别为:RGB、CMYK、HSB、LAB。
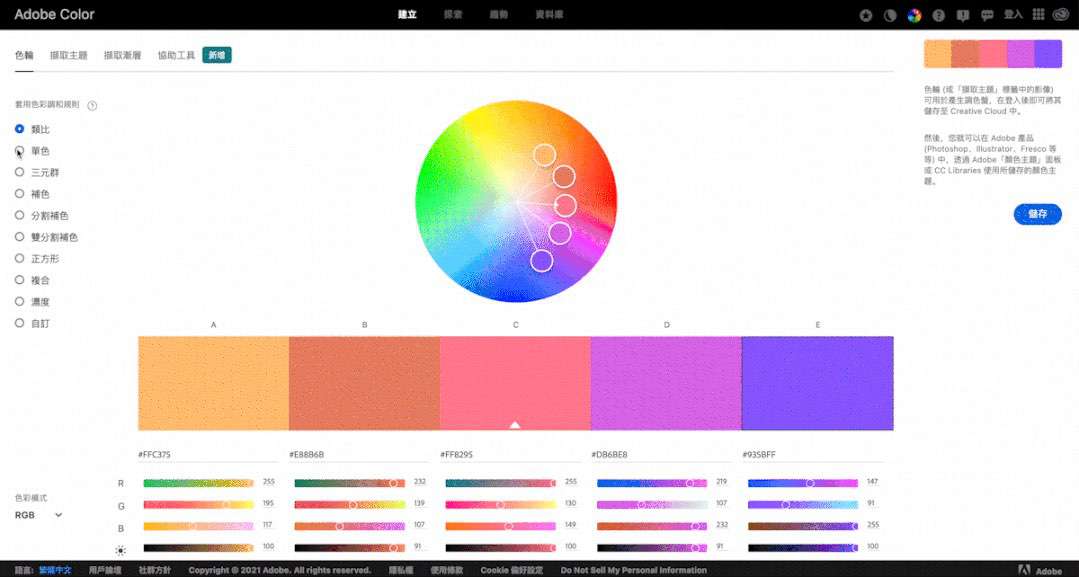
例如你要用单色去做颜色,那么就可以直接选择单色按钮进行调整,调整时他会自动协调你的色值,如下:

第二大板块:拾取主题功能
你可以直接上传你电脑中的图片进行颜色提取,上传后你还可以选择需要的色彩情境:彩色、两色、柔和、深色、暗色,可以说是相当的贴心了!

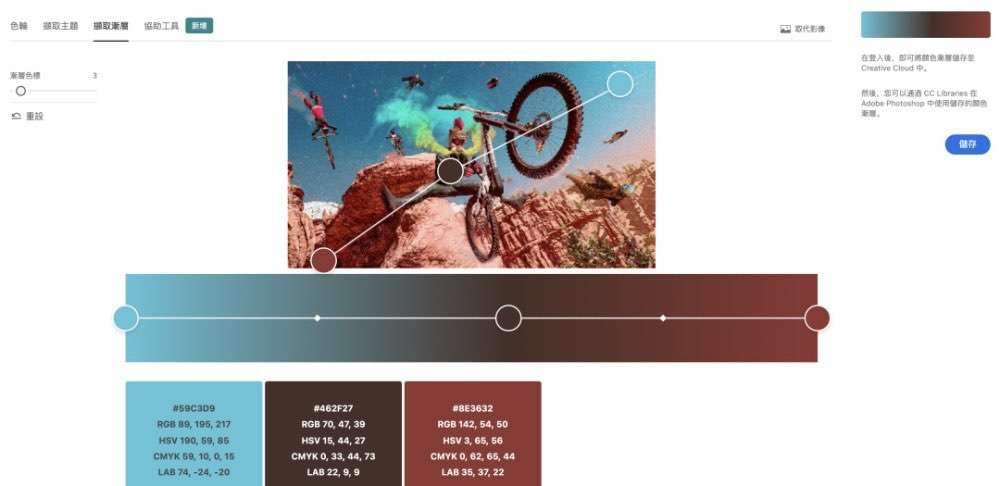
第三大板块:渐变色
你可以拾取上传图片的渐变色,提取的渐变色彩看起来也是非常高级,对于不会做渐变色的小伙伴来说是一个很大的福音,毕竟很多设计师做渐变色都会有点“脏”。在左侧的按钮中我们还可以选取 2-15 种渐变点,简直美滋滋。

第四大板块:协助工具
可以合理的帮你检查 2 个颜色的对比,预览中可以告诉你在什么样的情况下可以这样用色,当然在右侧也会给你颜色的建议,你也可以自己设定对比率去调整颜色,这样使用你的颜色再也不会显得又脏又 low 了!
对比率建议:MD 规范里说文本应该保持至少 4.5:1 (基于亮度值计算)的对比度以保持文本清晰;最佳对比度为 7:1。

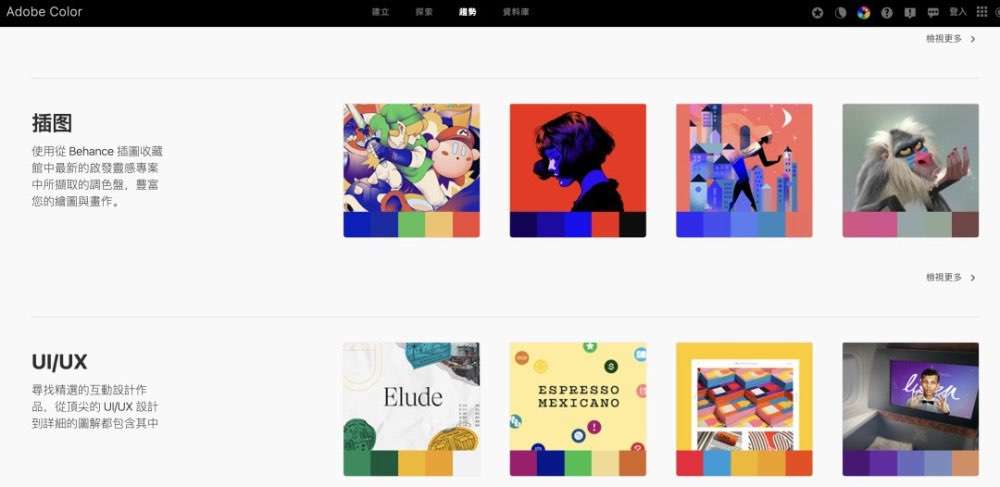
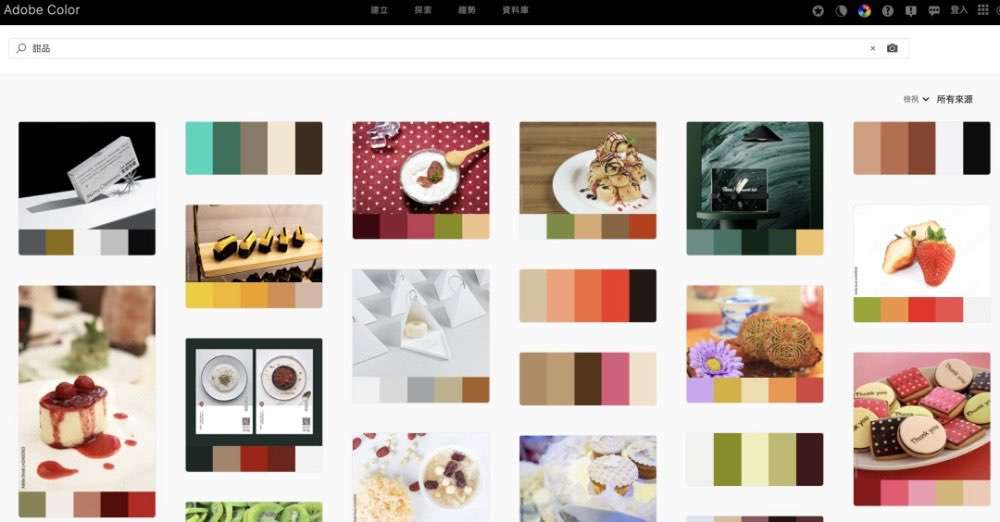
第五大板块:探索与趋势
点击探索,可以浏览一些优质的图片,同时可以提取其中的色卡;点击趋势,甚至可以浏览 behance 中不同设计领域的设计作品使用的配色方案,跟着牛 x 的大神配色总不会错,实时跟进潮流配色,简直爽歪歪!!!

当然我们还可以进行搜索,更快的找到自己想要的图片以及颜色,本人非常喜欢用它去寻找情绪版, 不仅颜色一目了然,图片也是非常的优质!

总体而言,这个网站不仅从各个维度解决了我们的配色需求,同时也解决了我很多找图需求,简直一举双得。
如果你想要更深入地了解关于智能资讯的内容,可以查看 智汇宝库,这是一个提供智能科技领域最新资讯的网站。
在这个过程中,你可以探索各种智能技术的发展动态,了解智能科技领域的最新进展和趋势。


全球影片截图调色参考